# MTTU 代码实现
we defined a time to update(TTU) attribute for all components in our dataset.
TTU 就是组件更新到新版本所用的时间。

这个 MTTU 也好理解,说白了就是平均依赖更新时间,但是我觉得这里有个问题,直觉来说对于大型项目来说,它的 MTTU 应该是不低的,这可能会导致多依赖项目具有天然的劣势。而且我觉得它也没有考虑版本稳定性的问题,以及大版本和小版本之间的差异性。
并且我觉得这段话有待研究,他说对于 N 层依赖关系,那么头部的组件更新时间就会高达 N * D 天,在这种组件关系网中,是否也存在小世界理论?可能深度并没有想象的那么大

# 依赖策略
MTTU 真的好模糊啊,他们怎么实现了?
很多组件的依赖规则都是比较模糊的。。。
# dependencies
Dependencies that your project needs to run, like a library that provides functions that you call from your code.
这个 dependencies 指的是 project 运行需要的包。
package.json 里指定的 dependencies 都会被安装,并且具有依赖传递性。
if A depends on B depends on C, npm install on A will install B and C.
# devDependencies
Dependencies you only need during development or releasing, like compilers that take your code and compile it into javascript, test frameworks or documentation generators.
project 只在开发或测试阶段使用的依赖,不具有传递性。
# 关于 npm 包依赖关系
Upgrading npm dependencies
这篇文章写得真的好。
# So, npm install installs the latest safe version of the dependencies?
如果 package 已经安装在 node_modules 中,那么就不会更新任何包。
If the packages haven’t been installed and a
package-lock.jsonfile exists, thennpm installwill install the exact dependency versions specified inpackage-lock.json.
如果没有,就按 package-lock.json 安装指定的依赖。这个指定的依赖
关于 package-lock.json ,这里有几篇很好的文章, 说明白了 package-lock.json 👉Everything You Wanted To Know About package-lock.json But Were Too Afraid To Ask What the heck are package-locks, and why are they your friends? 博客园的这篇也不错 package-lock.json 的作用
我没有使用过 nodejs,但我大致知道了,这玩意就是锁定依赖用。
npm installwill install the latest safe version of the dependencies if they don’t exist in thenode_modulesfolder and, there is nopackage-lock.jsonfile. However, you may think the latest safe version hasn’t been installed becausepackage.jsonis unchanged, but if you check the packages in thenode_modulesfolder, the latest safe version will have been installed.
只有没有 package-lock.json,并且本地没已存在的依赖,npm 才会安装最新的依赖。
# 更新依赖策略
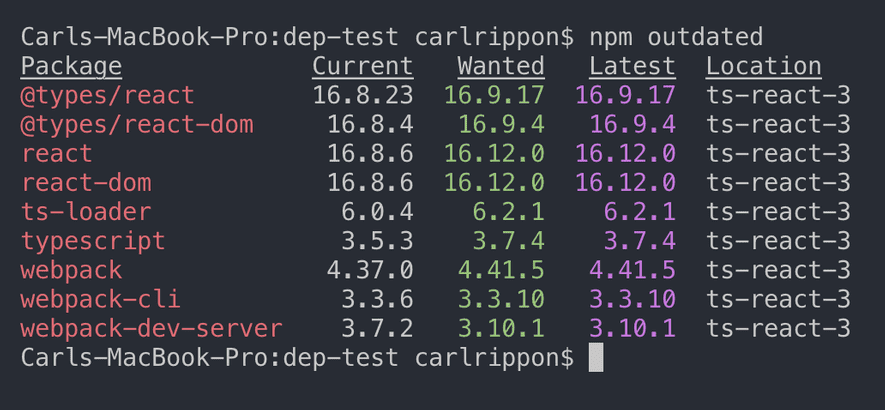
执行 npm outdated

npm update 更新依赖到 wanted。
注意这个 want 指的是:
The wanted version is the latest safe version that can be taken (according to the semantic version and the
^or~prefix). The latest version is the latest version available in the npm registry.
因为 npm 的版本策略是不会涉及到 major 的更新的,只会更新 the latest safe version that can be taken (according to the semantic version and the ^ or ~ prefix).
也就是说,只会更新到 package.json 中设置的版本策略中的最新。
更新之后,会同时更新, package.json 和 package-lock.json
# Updating all dependencies with major changes
例如: npm install react@latest react-dom@latest
也可以:
npx npm-check-updates -u 注:这条命令用于更新 package.json
然后再 npm install 就可以更新大版本了。
# 依赖网络
一个在线查看 npm 依赖图的网站:https://npm.anvaka.com/#/

# npm-remote-ls
一个已经废弃的依赖查询工具。
https://github.com/npm/npm-remote-ls
# semver 解析工具
https://github.com/npm/node-semver


只有通过 semver 解析工具,才可以获得具体的依赖版本号。
# MTTU 分析


逻辑上存在的问题:
解决思路:如果 TTU 要大于组件更新时间,那么就采用 组件更新时间 -(两个依赖版本相差时间)。
# 算法伪代码
组件 A,start, end;
查询组件 A 的每一个版本的依赖和所用依赖的构建时间,以及组件 A 每个版本的构建时间。
case1 如果依赖是第一次被引入,将不会被计算
case2 如果依赖进行了更新,那么直接计算它的 TTU,如果 TTU 比组件的更新时间还要长,那么选择组件 max (组件更新时间 - (依赖两个版本之间相差时间), 0)
case3 如果依赖没有更新,但一直保持的最新版本,将不会被计算
case4 如果依赖没有进行更新,且当前依赖版本不是最新版本且上一个版本不是最新版本,那么用组件更新时间作为他的 TTU。
case5 如果依赖没有进行更新,且当前依赖的版本已经不是最新版本但上一个版本是最新版本,那么查询依赖处于这段时间内的更新。
# 代码实现上遇到的问题
虽然 MTTU 的计算思路很简单,但是实现方式却过于复杂,需要考虑各种版本问题。
而且每个版本的每一个依赖项都要进行一次查询,对于版本迭代次数多,更新快,并且有多依赖的组件,一次查询可能耗时较长,以 react 组件为例:

耗时到达了 73s, 而我们 npm 表总共有 1833159 个组件记录。
不能直接用 version 进行比较,因为 MongoDB 对字符串会基于 ASSIC 码进行比较。
对 version 进行过滤是错误的。
MTTU 有待解决问题:
- 如果组件没有查到,就返回 0(包括没有这个组件,以及这个组件还没有创建)
- 依赖有可能被剔除。(这个隐含地实现了)
- 如果组件在期间没有发行版本,那么是否要进行计算?
- 没有依赖
- 依赖项老旧
MTTU 反应的是更新依赖的能力,对于很多没有依赖的组件,MTTU 不能很好描述。